Registration Guide
Design Objective: Create a resource to aid students during peak registration cycles in order to better serve students and reduce the need for Registrar staff to repeatedly provide basic information.
Context: After the introduction of a new online program at the Graduate School of Social Work (GSSW), a significant increase in the number of students seeking assistance from the Registrar's Office imposed considerable strain on staff bandwidth. This surge in demand particularly impacted the office's ability to deliver timely support during quarterly registration cycles. I developed a resource using DU's proprietary (now retired) CMS, DU Portfolio, to address the pain points encountered by staff, students, and faculty advisors during registration. This resource provided learners with instant access to instructions and resources to prepare for registration and troubleshoot if issues arose when Registrar staff availability was limited.
Format: A website-like experience with various pages and interactive features.
Audience: Alumni and Graduating Students at the Graduate School of Social Work, University of Denver
Roles: Assessment, development, graphic design, branding
Tools: DU Portfolio, Photoshop, Microsoft Paint, Basic HTML
Design Challenges
-
Design a clutter-free, intuitive navigational interface using a platform with a very basic WYSIWYG editor
-
Create a visually appealing, mobile-responsive interface using screenshots as the primary visuals
-
Provide alternative means for students to access information
-
Write clear but succinct copy to explain registration processes
-
Incentivize learners to use the resource proactively
-
We did not have access to the schools website to create this resource and therefore had to build it in a CMS with limited design tools.
Process and Samples
-
Identified registration pain points by speaking with registrar staff, students and faculty advisors.
-
Drafted a wireframe of website content and structure to convey vision to department leadership.
-
Iteratively refined copy for brevity and clarity.
-
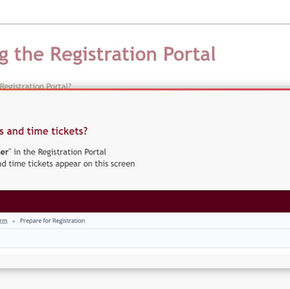
Crafted instructional screenshots and visual elements for a visually appealing design.
-
Produced a screencast walkthrough and downloadable instructions for registration guidance.
-
Created a quiz as a reinforcement tool for FAQs with an incentive for successful completion.
-
Optimized site for mobile users by carefully ordering information to prevent scrambling.
-
Leveraged folders, popup windows, and HTML elements to create intuitive organizational structure.
-
Gathered informal feedback from colleagues and users throughout development and after launch.

Screenshot of landing page
Results
This project aimed to develop a resource to assist students during peak registration cycles, reducing the need for Registrar staff to repeatedly provide basic information. I created a student-centered just in time resource by prioritizing simplicity, visual design and organization; by keeping diverse entry points and navigational pathways in mind; and by creating multiple ways to access key information. The Registration Guide successfully contributed to a reduced volume of queries to Registrar staff about very basic registration details, which opened more time for staff to support students with more complex needs. In doing so, the development of this tool proved beneficial for both the Registrar's Office and the students.